-
JavaScript DOM 예제Javascript 2022. 7. 18. 16:10
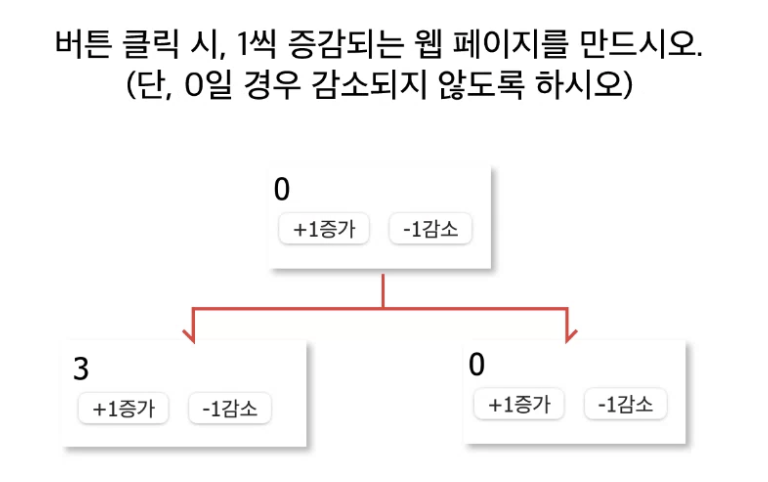
EX 01. 버튼 클릭 시, 1씩 증감되는 웹 페이지 만들기
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <span id="span1">0</span> <br> <button onclick="plus()">+1 증가</button> <button onclick="minus()">-1 감소</button> <script> //1 수정해야하는 Span태그의 글자 가져오기 let number = document.getElementById('span1'); //2 plus(), minus() let plus =()=>{ let snumber = Number(number.innerText); number.innerText=snumber+1; } let minus = ()=>{ let snumber = Number(number.innerText); if(snumber > 0){ number.innerText=snumber-1; } } // > 단 0밑으로는 minus함수 사용x </script> </body> </html>
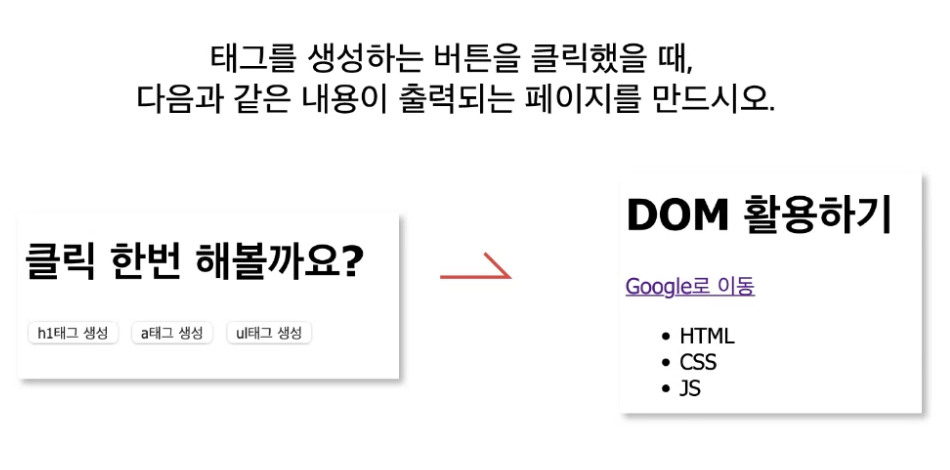
EX 02. 태그 생성 버튼 만들기
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1>클릭 한번 해볼까요?</h1> <button onclick="mkH1()">h1태그 생성</button> <button onclick="mkA()">a태그 생성</button> <button onclick="mkUl()">ul태그 생성</button> <!-- div는 생성한 태그를 누적할 공간--> <div id="div1"></div> <script> let div = document.getElementById('div1'); let mkH1 =()=>{ div.innerHTML+='<h1>DOM 활용하기</h1>'; } let mkA =()=>{ div.innerHTML+='<a href="">Google 이동</a>'; } let mkUl=()=>{ div.innerHTML+='<ul><li>HTML</li><li>CSS</li><li>JS</li></ul>'; } </script> </body> </html>
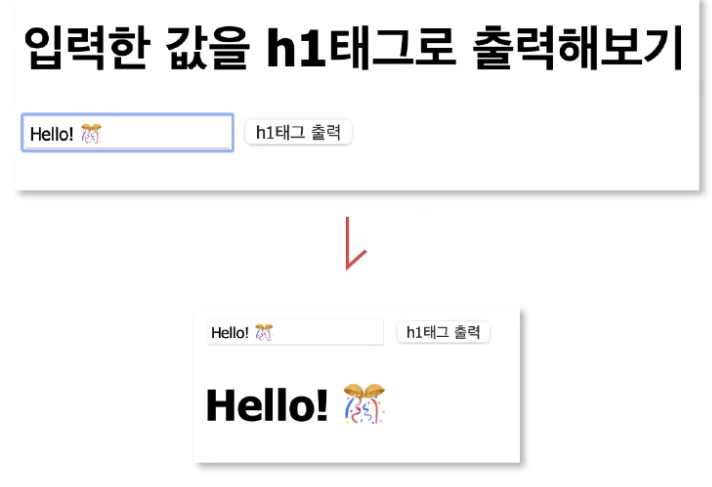
EX 03. 입력한 값을 h1태그로 출력
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1>입력한 값을 h1태그로 출력해보기</h1> <input type="text" id="txt"> <button onclick="data()">h1태그 출력</button> <div id="div1"></div> <script> let data=()=>{ let txt = document.querySelector('#txt'); let div = document.getElementById('div1'); div.innerHTML+='<h1>'+txt.value+'</h1>'; } </script> </body> </html>
EX 04. 스타일
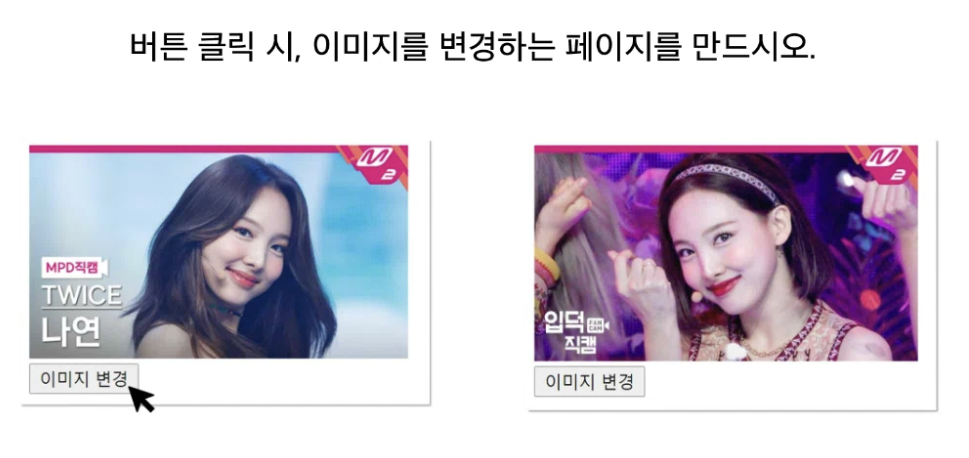
4-1. 버튼 클릭 시, 이미지 변경 페이지
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <img src="https://i.ytimg.com/vi/Aw_HtbftXvI/maxresdefault.jpg" width="300px"> <br> <button onclick="ch()">이미지 변경!</button> <script> ch=()=>{ let img = document.getElementsByTagName('img')[0]; if(img.src=='https://i.ytimg.com/vi/Aw_HtbftXvI/maxresdefault.jpg'){ img.src='https://i.ytimg.com/vi/ELLCf9W2vAo/maxresdefault.jpg'; }else{ img.src='https://i.ytimg.com/vi/Aw_HtbftXvI/maxresdefault.jpg' } } </script> </body> </html>
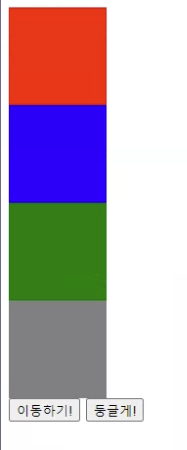
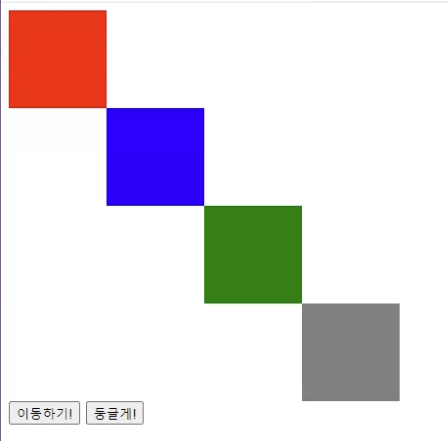
4-2. 버튼 클릭 시, Margin / Radius 변경
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div{ width: 100px; height: 100px; } #redBox{ background-color: red; } #blueBox{ background-color: blue; } #greenBox{ background-color: green; } #grayBox{ background-color: gray; } </style> </head> <body> <div id="redBox"></div> <div id="blueBox"></div> <div id="greenBox"></div> <div id="grayBox"></div> <button onclick="margin()">이동하기!</button> <button onclick="radius()">둥글게!</button> <script> let div = document.querySelectorAll('div'); let a=0; let margin=()=>{ for(let j = 0;j<div.length;j++){ div[j].style.marginLeft=''+a+'px' a+=100; } } let radius=()=>{ for(let i=0;i<div.length;i++){ div[i].style.borderBottomLeftRadius='60px' div[i].style.borderTopRightRadius='60px' } } </script> </body> </html>


'Javascript' 카테고리의 다른 글
JavaScript Ajax 예제 (0) 2022.07.19 JavaScript JQuery 예제 (0) 2022.07.18 JavaScript Object 예제 (0) 2022.07.18 JavaScript Function 예제 (0) 2022.07.18 JavaScript Array 예제 (0) 2022.07.18