-
JavaScript Array 예제Javascript 2022. 7. 18. 15:40
EX 01. 배열
1-1. 배열의 최대값 출력
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> //list 라는 이름의 배열을 선언하고, //그안에 23,54,78,13,44 라는 값을 넣는다. let list =[23,54,78,13,44]; //1.비교할 대상을 잡아준다 max let max=0; //2.max과 배열 안에 있는 수를 차례로 비교한다. //case1 for(let i = 0; i< list.length;i++){ if(max<list[i]){ max = list[i]; } } //case2 max2 = Math.max.apply(null,list); //3.배열 안 최대값 출력(alert) alert(max); alert(max2); </script> </body> </html>
EX 02. 배열함수
2-1. 홀수 구별 / 총개수 출력
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> //1. 1부터 8까지 담긴 배열 생성 let list =[]; for(let i=0;i<8;i++){ list[i]=i+1; } //2. 홀수를 넣어줄 수 있는 배열 listHole let listHole = []; //3. 홀수 구별 for(let j =0;j<list.length;j++){ if(list[j]%2>0){ listHole.push(list[j]); } } //4. 출력 console.log('list 안에 들어있는 홀수는'+listHole+'총'+listHole.length+'개입니다.'); </script> </body> </html>
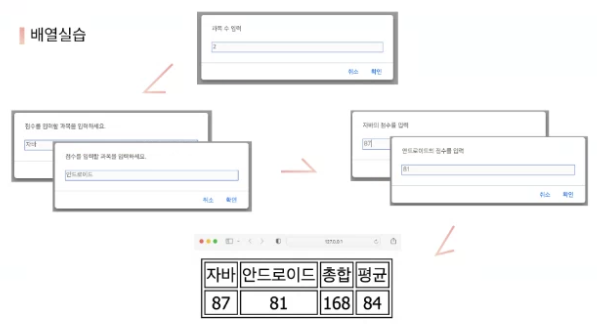
EX 03. 시험 점수 관리
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> //과목 수, 과목이름, 과목점수, 총점, 평균 let subject = 0; let subjectname =[]; let score = []; let sum =0; let avg =0; //1. 과목 수 입력 subject = parseInt(prompt('과목 수 입력')); //2. 과목 수 만큼 이름을 입력 for(let i = 0;i<subject;i++){ subjectname.push(prompt('과목 이름 입력')); } //3. 각 과목들의 점수를 입력할 수 있는 입력창 for(let j=0;j<subject;j++){ score.push(parseInt(prompt(subjectname[j]+'점수 입력'))); } console.log(subjectname,score); //4. 각 과목들의 점수, 총점, 평균점수 도출 for(let k=0;k<subject;k++){ sum += Number(score[k]); } avg=parseInt(sum/subject); subjectname.push('총점'); subjectname.push('평균'); score.push(sum); score.push(avg); //5. 각 점수, 총합, 평균을 html 문서 내에 테이블로 출력 //**document.write() > 태그까지 적용가능 //table / tr / td / document.write('<table border="1">'); //1.tr document.write('<tr>'); //과목수 만큼 td 제작 for(let a=0;a<subjectname.length;a++){ document.write('<td>'); document.write(subjectname[a]); document.write('</td>'); //템플릿 리터럴 `${}` //document.write(`<td>${subjectname}</td>`); } document.write('</tr>'); //2.tr document.write('<tr>'); for(let b=0;b<score.length;b++){ document.write('<td>'); document.write(score[b]); document.write('</td>'); } document.write('</tr>'); document.write('</table>'); </script> </body> </html>
'Javascript' 카테고리의 다른 글
JavaScript Object 예제 (0) 2022.07.18 JavaScript Function 예제 (0) 2022.07.18 JavaScript Basic 예제 (0) 2022.07.18 javascript 이론(3) (0) 2022.05.18 javascript 이론(2) (0) 2022.05.17