-
JavaScript Basic 예제Javascript 2022. 7. 18. 15:24
Ex 01. 출력
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> //1. HTML 문서 내에 출력 document.write('<h1>Hello World!</h1>'); //2. console 창에 출력 console.log('console창에 출력하기 !'); console.error('console창에 출력하기 !'); console.warn('console창에 출력하기 !'); //3. 팝업창 alert('pop!'); </script> </body> </html>

Ex 02. 입력
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> //1. 입력창을 통한 입력문 리턴타입 String //'출력질문', '입력창에 출력할 기본 값' prompt('가장 좋아하는 색이 뭔가요 ?','빨간색'); //2. 확인 취소를 통한 입력문 리턴타입 boolean confirm("보라색은 좋아하시나요?"); </script> </body> </html>

EX 03. 변수
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> let name = prompt('이름을 입력하세요'); console.log('어서오세요!'); console.log(name+'님, 환영합니다🎉'); </script> </body> </html>

EX 04. 형변환
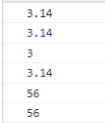
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> let num='3.14'; console.log(num); //1. 문자/정수 > 실수 console.log(parseFloat(num)); //2. 문자/실수 > 정수 console.log(parseInt(num)); //3. 문자 > 숫자 console.log(Number(num)); //4. 숫자 > 문자 let num2=56; console.log(String(num2)); console.log(num2.toString()); </script> </body> </html>
EX 05. 연산자
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> //JAVA와의 차이점 //1.나누기 연산자 / > 실제 나누기 결과 console.log(100/3); console.log(100%3); //2.== vs === // == 값만 일치 // === 값, 자료형 일치 console.log('5'==5); console.log('5'===5); let num =312; //Case 1 형변환 console.log('백의 자리 이하 버린 결과'+parseInt(num/100)*100); //Case 2 나누기 연산자 console.log('백의 자리 이하 버린 결과',num-(num%100)); </script> </body> </html>
EX 06. 조건문
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> let java = Number(prompt('java 점수 입력')); let web = Number(prompt('web 점수 입력')); let android = Number(prompt('android 점수 입력')); let sum = java+web+android; let avg = (sum/3).toFixed(2); let char = ""; if(avg >= 90){ char ="A"; }else if(avg >= 80){ char ="B"; }else if(avg >= 70){ char ="C"; }else if(avg >= 60){ char ="D"; }else{ char ="F"; } console.log('평균:'+avg+'총점:'+sum+'등급:'+char) </script> </body> </html>



EX 07. 반복문
7-1. 1 ~ 10까지 더하기
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> let num1 = 1; let num2 = 10; let sum = 0; for(let i=num1;i<=num2;i++){ sum+=i; } console.log(sum); </script> </body> </html>
7-2. 랜덤 수 맞추기 Game
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> //1.랜덤한 수를 뽑아준다. let ranNum = parseInt(Math.random()*100)+1; console.log(ranNum); //2.사용자에게 숫자를 입력 받는다. //3.숫자 > 랜덤 : 입력한 숫자보다 작은 수 입니다. // 숫자 < 랜덤 : 입력한 숫자보다 큰 수 입니다. // 숫자 = 랜덤 : 정답입니다. while(true){ let uNum = Number(prompt('숫자를 입력해주세요 !')); if(ranNum>uNum){ alert('입력한 숫자보다 큰 수 입니다.'); continue; }else if(ranNum<uNum){ alert('입력한 숫자보다 작은 수 입니다.'); continue; }else{ alert('정답입니다.'); break; } } </script> </body> </html>



'Javascript' 카테고리의 다른 글
JavaScript Function 예제 (0) 2022.07.18 JavaScript Array 예제 (0) 2022.07.18 javascript 이론(3) (0) 2022.05.18 javascript 이론(2) (0) 2022.05.17 javascript 실습(2) (0) 2022.05.13