-
JavaScript Ajax 예제Javascript 2022. 7. 19. 12:17
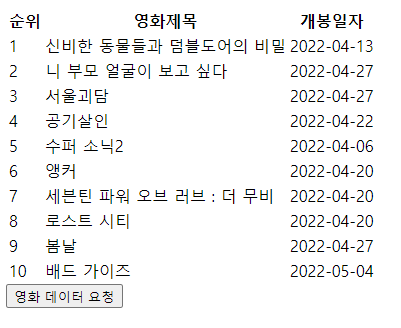
EX 01. 영화 데이터
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="/05.JQuery/js/jquery-3.6.0.min.js"></script> </head> <body> <div id="mv"></div> <button onclick="getData()">영화 데이터 요청</button> <script> function getData() { $.ajax({ // url -> 데이터의 주소 url: 'https://kobis.or.kr/kobisopenapi/webservice/rest/boxoffice/searchWeeklyBoxOfficeList.json?key=발급받은 키&targetDt=20220501', // 쿼리스트링 ? get / jsp에서 post로 설정? post type: 'get', success: function (res) { // 성공했다면 ? 내 데이터는 어디있을까? // -> 매개변수 안에 담아주도록 했음 // 1 case 1 innerHTML let data = '' data += '<table><tr><th>순위</th><th>영화제목</th><th>개봉일자</th></tr>' for(let i = 0; i < res.boxOfficeResult.weeklyBoxOfficeList.length;i++) { data += '<tr>' data += `<td>${res.boxOfficeResult.weeklyBoxOfficeList[i].rank}</td>` data += `<td>${res.boxOfficeResult.weeklyBoxOfficeList[i].movieNm}</td>` data += `<td>${res.boxOfficeResult.weeklyBoxOfficeList[i].openDt}</td>` data += '</tr>' } data += '</table>' $('#mv').append(data) console.log(res) // let output = '<table>'+'<tr>'+'<th>순위</th>' +'<th>영화제목</th>' +'<th>개봉일자</th>' +'</tr>' // for (let i = 0; i < 10; i++) { // output += '<tr>'+'<td>'+res.boxOfficeResult.weeklyBoxOfficeList[i].rank +'</td><td>' // +res.boxOfficeResult.weeklyBoxOfficeList[i].movieNm + // '</td><td>'+res.boxOfficeResult.weeklyBoxOfficeList[i].openDt +'</td>' +'</tr>' // } // output += '</table>' // $('#mv').prepend(output) } , error: function () { alert('error!') } }) } </script> </body> </html>

EX 02. 지도
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="/05.JQuery/js/jquery-3.6.0.min.js"></script> </head> <body> <div id="map" style="width:100%;height: 500px;"></div> <script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 앱 키"></script> <script> var container = document.getElementById('map'); var options = { center: new kakao.maps.LatLng(35.11074920318669, 126.87774044009879), level: 3 }; var map = new kakao.maps.Map(container, options); </script> </body> </html>
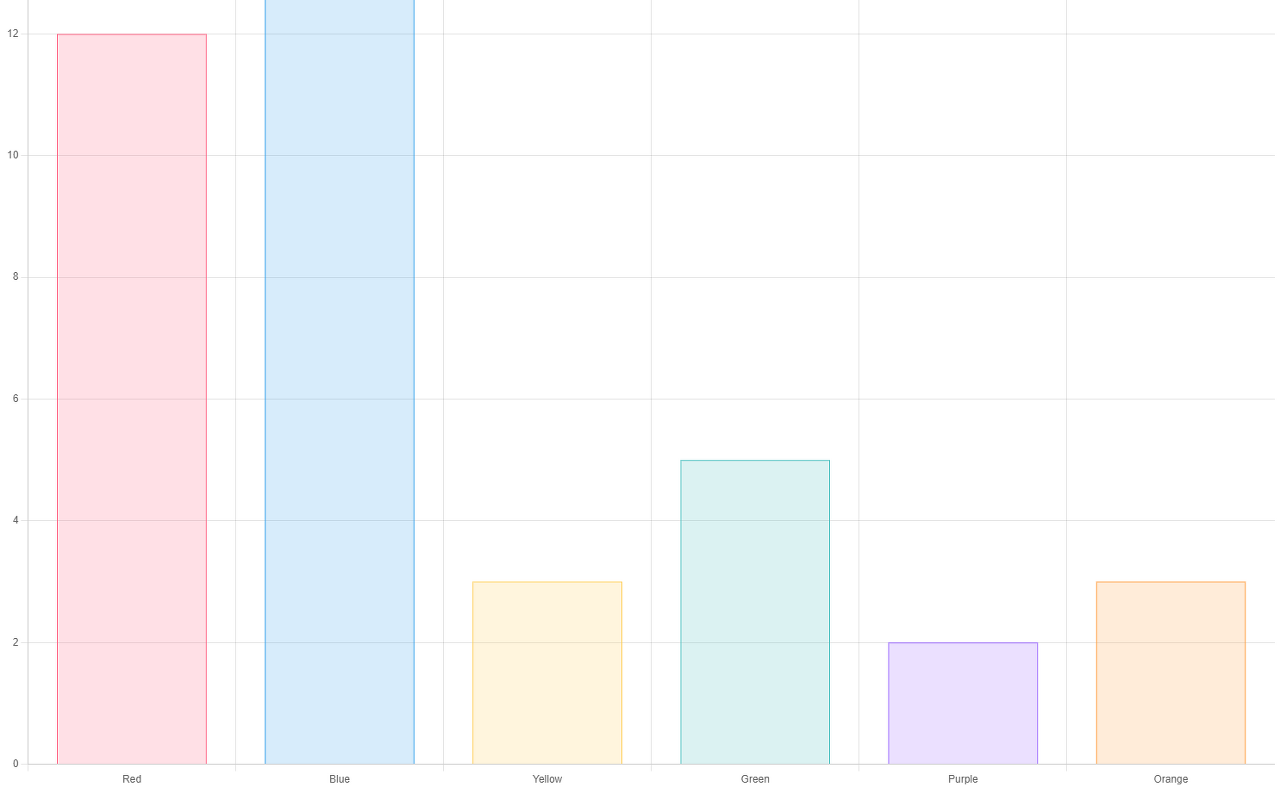
EX 03. 차트
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdn.jsdelivr.net/npm/chart.js"></script> </head> <body> <canvas id="myChart" width="200" height="200"></canvas> <script> const ctx = document.getElementById('myChart').getContext('2d'); const myChart = new Chart(ctx, { type: 'bar', // 차트의 형태(bar, line, pie등) data: { // x축에 데이터 labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'], datasets: [{ label: '# of Votes', data: [12, 19, 3, 5, 2, 3], backgroundColor: [ 'rgba(255, 99, 132, 0.2)', 'rgba(54, 162, 235, 0.2)', 'rgba(255, 206, 86, 0.2)', 'rgba(75, 192, 192, 0.2)', 'rgba(153, 102, 255, 0.2)', 'rgba(255, 159, 64, 0.2)' ], borderColor: [ 'rgba(255, 99, 132, 1)', 'rgba(54, 162, 235, 1)', 'rgba(255, 206, 86, 1)', 'rgba(75, 192, 192, 1)', 'rgba(153, 102, 255, 1)', 'rgba(255, 159, 64, 1)' ], borderWidth: 1 }] }, options: { scales: { y: { beginAtZero: true } } } }); </script> </body> </html>
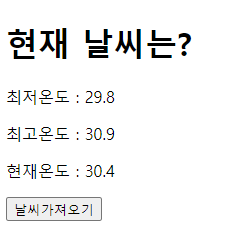
EX 04. 날씨
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="/05.JQuery/js/jquery-3.6.0.min.js"></script> </head> <body> <h1>현재 날씨는?</h1> <div id="container"></div> <button onclick="getData()">날씨가져오기</button> <script> function getData(){ $.ajax({ url:'http://api.openweathermap.org/data/2.5/weather?q=seoul&appid=발급받은 앱 ID', type:'get', success: function(res){ console.log(res.main.temp) $('#container').prepend(`<p>현재온도 : ${res.main.temp}<p>`) $('#container').prepend(`<p>최고온도 : ${res.main.temp_max}<p>`) $('#container').prepend(`<p>최저온도 : ${res.main.temp_min}<p>`) console.log(res.main.temp_min) }, error: function(){ alert('error') } }) } </script> </body> </html>

'Javascript' 카테고리의 다른 글
JavaScript JQuery 예제 (0) 2022.07.18 JavaScript DOM 예제 (0) 2022.07.18 JavaScript Object 예제 (0) 2022.07.18 JavaScript Function 예제 (0) 2022.07.18 JavaScript Array 예제 (0) 2022.07.18