-
Javascript 실습(1)Javascript 2022. 5. 11. 17:12
ex01 따라하기
Design Change를 클릭하면 웹페이지의 배경색이 변경되고 Revert를 클릭하면 배경색이 원래대로 돌아오도록 해보겠습니다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body id="bodyTag"> <a href="#">안녕하세요!</a> <br><br> <button id="btn1">Design Change! 💖</button> <button id="btn2">Revert 🌟</button> <br> <ul> <li>HTML</li> <li>CSS</li> <li>Javascript</li> </ul> <h1>오늘은 5/11</h1> <p>즐거운 JS 수업입니다! 🎊</p> <script> // 자바스크립트의 영역! document.getElementById('btn1').addEventListener('click', function(){ // btn1 클릭했을 때 실행할 로직 // console.log('클릭!') // 1. 배경색 검 document.getElementById('bodyTag').style.background = 'black' // 2. 글자색 흰색 document.getElementById('bodyTag').style.color = 'white' }) document.getElementById('btn2').addEventListener('click', function(){ document.getElementById('bodyTag').style.background='white' document.getElementById('bodyTag').style.color='black' })
Design Change 클릭 전 
Design Change 클릭 후 ex02 출력
document.write로 HTML 문서 내에 출력을 해보고, console.log, error, warn을 통해 console 창에 출력을 해보겠습니다. alert를 통해 팝업창을 띄워보겠습니다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> // 1. HTML 문서 내에 출력 document.write('<h1>Hello World</h1>'); // 2. console 창에 출력 console.log('console창에 출력하기!'); console.error('console창에 출력하기!'); console.warn('console창에 출력하기!'); // 3. 팝업창 alert('pop!') </script> </body> </html>
팝업창이 뜬 것을 확인할 수 있습니다. 
document.write로 HTML 문서 내 출력 
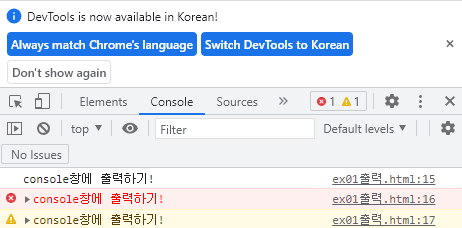
console.log, error, warn에 따른 개발자도구에서의 결과 화면 ex03 입력
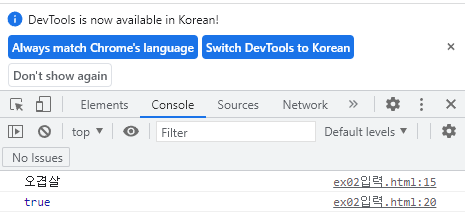
입력창을 통한 입력문 prompt와 확인 취소를 통한 입력문 confirm을 사용해보겠습니다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> // 1. 입력창을 통한 입력문 : prompt // 2. '출력질문', '입력창에 출력할 기본 값!' // 3. 리턴타입? String! let food = prompt('가장 좋아하는 음식이 뭔가요?', '오겹살') console.log(food) // 2. 확인 취소를 통한 입력문 : confirm // 리턴타입? boolean (확인 : true / 취소 : false) let food2 = confirm('삼겹살 좋아하시나요?') console.log(food2) </script> </body> </html>
입력창이 뜨며 오겹살이 기본 값으로 되어있습니다. 
질문에 대해 true or false로 답을 할 수 있습니다. 
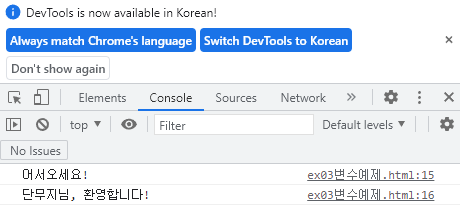
입력한 값들을 개발자 도구의 Console창에서 확인 가능합니다. ex04 변수예제
이름을 입력받아 console창에 데이터를 출력받아보겠습니다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> // 1. 사용자 이름 '입력' // 2. 입력 받은 이름 '변수'에 let name = prompt('이름을 입력하세요') // 3. 데이터를 '출력' console.log('어서오세요!') console.log(name+'님, 환영합니다!') </script> </body> </html>

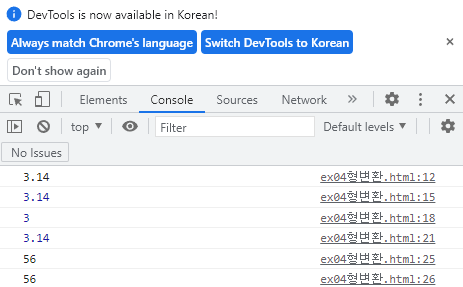
ex05 형변환
3.14 라는 문자를 실수, 정수, 숫자로 형변환을 해보고 56이라는 숫자를 문자로 형변환해보겠습니다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> let num = '3.14' console.log(num) // 1. 문자/정수 -> 실수 : parseFloat() console.log(parseFloat(num)) // 2. 문자/실수 -> 정수 : parseInt() console.log(parseInt(num)) // 3. 문자 -> 숫자 : Number() console.log(Number(num)) // 4. 숫자 -> 문자 : String(), toString() let num2 = 56; console.log(String(num2)) console.log(num2.toString()); </script> </body> </html>
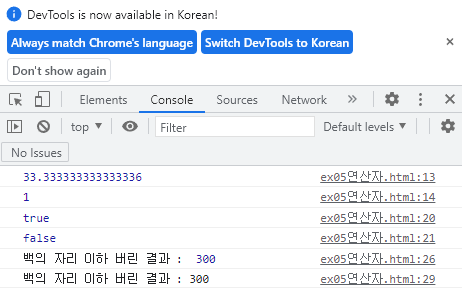
ex06 연산자
나누기 연산자를 이용하여 결과를 확인해보겠습니다. 또한 ==(값만 일치), ===(값과 자료형 일치)을 사용한 결과를 확인해보겠습니다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> // JAVA 와의 차이점? // 1. 나누기 연산자 / => 실제 나누기 결과 console.log(100/3); console.log(100%3); // 2. == vs === // == 값만 일치 // === 값, 자료형 일치 console.log('5'==5) console.log('5'===5) let num = 312; // Case 1 형변환 console.log('백의 자리 이하 버린 결과 : ',parseInt(num/100)*100) // Case 2 나누기 연산자 console.log('백의 자리 이하 버린 결과 : '+ (num-num%100)) </script> </body> </html>
'Javascript' 카테고리의 다른 글
JavaScript Basic 예제 (0) 2022.07.18 javascript 이론(3) (0) 2022.05.18 javascript 이론(2) (0) 2022.05.17 javascript 실습(2) (0) 2022.05.13 Javascript 이론 (0) 2022.05.11